firefox 扩展开发笔记(二):进阶开发之移动设备模拟
前言
上篇文章记录了的使用jpm 简单的开发一个demo 以及调试过程,但是实际开发中要复杂的多,本文以
一个实际的例子来记录如何进阶开发。
需求
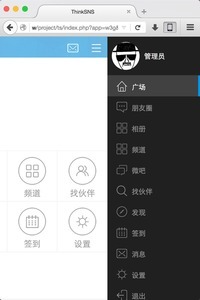
为了方便于开发移动web端网页,参考chrome模拟手机浏览器功能,在火狐浏览器中,以相对简便方
式,实现pc端直接访问移动web端,给移动web网页开发调试工作提高便捷。
第一 需要响应点击按钮事件,并且得到当前的动态
第二 需要设置浏览器的use-agent
资料查阅
切换按钮
需要一个能切换的按钮,去官方文档找ui界面的资料
https://developer.mozilla.org/en-US/Add-ons/SDK/High-Level_APIs/ui
找到一个符合要求的sdk ui/button/toggle
地址为 :https://developer.mozilla.org/en-US/Add-ons/SDK/Low-Level_APIs/ui_button_toggle
示范代码1
2
3
4
5
6
7
8
9
10
11
12
13
14
15var { ToggleButton } = require("sdk/ui/button/toggle");
var button = ToggleButton({
id: "Mobile-toggle",
label: "Toggle mobile mode",
icon: {
"16": "./icon-16.png",
"32": "./icon-32.png",
"64": "./icon-64.png"
},
onChange: handleClick
});
function handleClick(state) {
//state.checked 是否选中
console.log(state.label + " checked state: " + state.checked);
}
设置user-agent
比较起ui来说查找相关资料要麻烦点。
有三个途径
第一:找类似的插件,查看源码。
第二:去官方文档搜索 user-agent 等关键词
第三:去Firefox 的高级配置页面 about:config 找到ua 的键值
综合以上三个方案找到设置firefox user-agent
属于 API sdk/preferences/service 键值 general.useragent.override
如图所示
测试代码1
2
3
4var prefs = require("sdk/preferences/service");
var key = "general.useragent.override";
prefs.set(key,'Mozilla/5.0 (iPhone; CPU iPhone OS 8_0 like Mac OS X) AppleWebKit/600.1.3 (KHTML, like Gecko) Version/8.0 Mobile/12A4345d Safari/600.1.4')
console.log(prefs.get(key));
编写
package.json
使用 jpm init 向导,注意 生成 package.json 里面
还有一些配置没有写进去,比如图标,主页,id 等。
具体参考页面 https://developer.mozilla.org/en-US/Add-ons/SDK/Tools/package_json
代码1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18{
"title": "device mode toggle",
"name": "devicemodetoggle",
"version": "1.0.0",
"description": "a simple device mode toggle tool",
"main": "index.js",
"author": "yaseng@uauc.net",
"homepage" : "http://www.yaseng.org",
"icon": "resource://@devicemodetoggle/data/icon-48.png",
"engines": {
"firefox": ">=38.0a1",
"fennec": ">=38.0a1"
},
"license": "MIT",
"keywords": [
"jetpack"
]
}
index.js
1 | /** |
测试
源码下载
github https://github.com/yaseng/pentest/tree/master/project/device_mode_toggle
参考
1:useragent API https://developer.mozilla.org/en-US/docs/Web/API/NavigatorID/userAgent
2:package.json https://developer.mozilla.org/en-US/Add-ons/SDK/Tools/package_json
3:jpm icon issue https://github.com/mozilla-jetpack/jpm/issues/197
4:ui button toggle https://developer.mozilla.org/en-US/Add-ons/SDK/Low-Level_APIs/ui_button_toggle