firefox 扩展开发笔记(一):jpm 使用实践以及调试
前言
火狐作为知名开源的浏览器,虽然用户量大,开发者众多,然而国内现有的有关扩展组件开发可供利用的资料却乏善可陈,以前迫于时间关系,在开发火狐扩展的项目中,大都实行拿来主义,借鉴现有的插件,其中眉目关系不求甚解,近来在开发某个插件的过程中,遇到了多环境不兼容的问题,彻夜调试不得其解,终痛下决心,颇费心力以研究有关火狐开发的相关思路和开发模式,特把相关心得以表如下,抓耳挠腮之作,权为投石问路,望诸君不吝赐教。
过往对于火狐开发的认知几许迷惶,火狐官方对于开发文档和开发环境IDE的规范化相当混乱,颇有朝令夕改之态势,诸如开发工具从最初的手工打包到Web 的ide到Python 的cfx ,转而又到现在最新的基于node.js的jpm(firefox>= 38),此点当为大多数火狐开发爱好者的掣肘,鉴于此,本文以最新的火狐jpm开发工具为例,详述了相关环境以及项目实现的流程和思路。
jpm 使用
安装好 node.js 环境之后,使用npm 安装。1
2
3git clone https://github.com/mozilla-jetpack/jpm.git
cd jpm
npm install
几个重要的命令1
2
3
4
5docs 打开官方文档页面
xpi 打包为xpi文件
test 测试项目
init 初始化项目,写入配置
run 在一个干净的firefox 里面运行当前项目
具体详细参考官方文档 https://developer.mozilla.org/en-US/Add-ons/SDK/Tools/jpm
demo
根据官方实例
新建插件文件夹并且初始化1
2
3mkdirya-addon
cd ya-addon
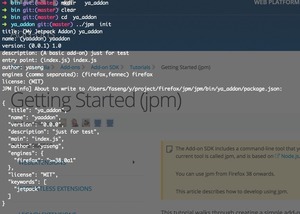
jpm init
填写一些插件的配置,如下图
入口文件index.js 开始编写代码1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32/**
*@name index.js
*@desc firefox add-on demo
*@author yaseng@uauc.net
**/
//ui api 参考 https://developer.mozilla.org/en-US/Add-ons/SDK/High-Level_APIs/ui
var buttons = require('sdk/ui/button/action');
//tab api 参考 https://developer.mozilla.org/en-US/Add-ons/SDK/High-Level_APIs/tabs
var tabs = require("sdk/tabs");
//命令行输出api,参考 https://developer.mozilla.org/en-US/Add-ons/SDK/Tools/console
console.log('Hello Firefox -_-');
//浏览器右上方按钮,其他位置的控件参考 高级API中的 ui
var button = buttons.ActionButton({
id: "mozilla-link",
label: "Visit Mozilla",
icon: {
"16": "./icon-16.png",
"32": "./icon-32.png",
"64": "./icon-64.png"
},
onClick: handleClick //点击事件
});
function handleClick(state) {
console.log(state);
//tab打开页面,更多事件参考高级api中的tab
tabs.open("http://www.yaseng.org/");
}
运行如下
命令行输出1
2
3
4
5
6
7
8
9
10
11
12➜ bin git:(master) ✗ cd ya_addon
➜ ya_addon git:(master) ✗ ls
README.md data index.js package.json test
➜ ya_addon git:(master) ✗ ../jpm run
JPM [info] Starting jpm run on ya_addon
Creating XPI
JPM [info] XPI created at /var/folders/_c/p_7pjb_d4snbb2k72cgrqjc80000gn/T/@yaaddon-0.0.0.xpi (38ms)
Created XPI at /var/folders/_c/p_7pjb_d4snbb2k72cgrqjc80000gn/T/@yaaddon-0.0.0.xpi
JPM [info] Creating a new profile
console.log: yaaddon: Hello Firefox -_-
console.log: yaaddon: {"disabled":false,"label":"Visit Mozilla","icon":{"16":"./icon-16.png","32":"./icon-32.png","64":"./icon-64.png"},"id":"mozilla-link"}
console.log: yaaddon: {"disabled":false,"label":"Visit Mozilla","icon":{"16":"./icon-16.png","32":"./icon-32.png","64":"./icon-64.png"},"id":"mozilla-link"}
调试
任何开发都离开不了调试,firefox 扩展静态可以
使用console.log 来输出信息,动态调试使用自带的调试器。
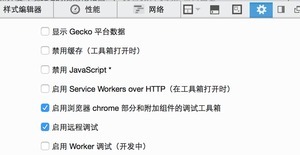
工具->web开发者->调试器
点开设置页面,选上动浏览器chrome 部分和附加组件的调试
工具箱和启动远程调试。如下图
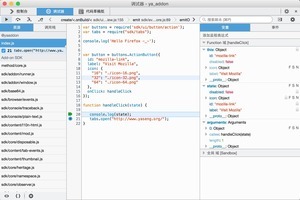
jpm run 运行
在附件组件当前的插件上面点击调试,会弹出一个调试界面,此时可以断点单步调试,具体如下图 。
参考链接
1:官方文档 https://developer.mozilla.org/en-US/Add-ons
2:jpm https://github.com/mozilla-jetpack/jpm.git
3:高级api https://developer.mozilla.org/en-US/Add-ons/SDK/High-Level_APIs
4:低级api https://developer.mozilla.org/en-US/Add-ons/SDK/Low-Level_APIs
5:调试 https://developer.mozilla.org/en-US/Add-ons/Add-on_Debugger